Led WiFi ESP8266
En este primer proyecto con los módulos ESP8266 realizaremos el clásico hola mundo en electrónica, que no es mas que encender y apagar un led pero usando la principal característica de estos módulos que es es la conectividad WiFi
Usaremos la tarjeta NodeMCU_DEVKIT_1_0 donde crearemos un servidor encargado de controlar un led que viene en esta tarjeta de desarrollo.
El código del servidor esta realizado con ayuda del IDE de Arduino, al final del documento dejo un enlace donde se explica como instalar las herramientas de desarrollo para usar los módulos ESP8266 con el IDE Arduino
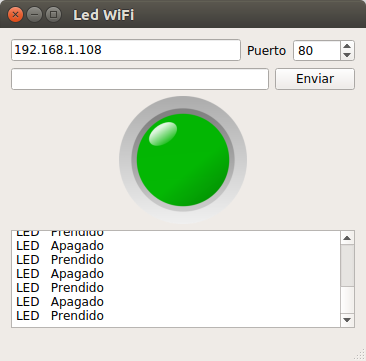
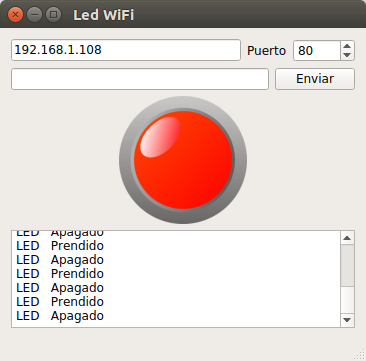
Se realizar una pequeña aplicación en Qt, que nos servirá como cliente para conectarnos a nuestro servidor.
Codigo Arduino
#include <ESP8266WiFi.h>
const char* ssid = "yourSSID";
const char* password = "yourPassword";
WiFiServer server(80);
int pin =LED_BUILTIN;//led NodeMCU_DEVKIT_1_0
void setup() {
Serial.begin(115200);
delay(10);
pinMode(pin, OUTPUT);
digitalWrite(pin, 0);
//conectando a la red WiFi
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Iniciando el servidor
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
WiFiClient client = server.available();
if (!client) {
return;
}
while(!client.available()) {
delay(1);
}
String req = client.readStringUntil('\r');
Serial.println(req);
delay(1);
client.flush();
int val;
if (req.indexOf("gpio/?estado=ON") != -1)
val = 0;
else if (req.indexOf("gpio/?estado=OFF") != -1)
val = 1;
else {
client.print("dato invalido");
client.stop();
return;
}
digitalWrite(pin, val);
client.flush();
// Peparando respuesta par el cliente
String s = "LED ";
s += (val) ? "Apagado" : "Prendido";
client.print(s);
delay(1);
}Codigo Qt
Se usa la clase QTcpSocket de las librerías de Qt 5.7 (aunque funciona con versiones anteriores) para crear un socket web, el cual conectaremos a nuestro servidor.
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QtNetwork/QTcpSocket>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_EnviarDatos_clicked();
void on_datos_returnPressed();
void on_led_clicked();
void enviar(QString datos);
private:
Ui::MainWindow *ui;
QTcpSocket *socket;
bool ledState;
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ledState=false;
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_EnviarDatos_clicked()
{
enviar(ui->datos->text());
}
void MainWindow::on_datos_returnPressed()
{
on_EnviarDatos_clicked();
}
void MainWindow::on_led_clicked()
{
if(ledState==true){
enviar("gpio/?estado=OFF");
ledState=false;
ui->led->setIcon(QIcon(":/red.png"));
}
else{
enviar("gpio/?estado=ON");
ledState=true;
ui->led->setIcon(QIcon(":/green.png"));
}
}
void MainWindow::enviar(QString datos)
{
socket = new QTcpSocket(this);
socket->connectToHost(ui->hostIp->text(),ui->Puerto->value());
if(socket->waitForConnected(1000)){
socket->write(datos.toUtf8());
socket->waitForBytesWritten(100);
socket->waitForReadyRead(2000);
ui->RespuestaServidor->append(socket->readAll());
socket->close();
}
else{
ui->RespuestaServidor->append("<font color = red>Faild conect :(</font>");
}
}Queda al final del documento el enlace para descargar el código de la aplicación Qt


Referencias
Código
Tags:
